Windows Live Writerが起動しなくなったトラブルを解決する為、インターネットで調べていたら、Windows Live Writer Portableなるものにであった。そのやり方はこちらに書いてあるので、ここでは実際に試して見た結果をレポートします。
(1)Windows XP SP2
Windows Live Writer Portable 2.0 Now with U3を普通のUSBメモリに指示通りインストールした所、先ずは問題なく動作した。
(2)Windows Vista
Windows Live Writer Portable Version 3で行ってみたが、その過程で次の様なメッセージが出たので、「はい」で対応したら、VistaにインストールしてあったWindows Live Writertの設定が初期化されてしまった。「いいえ」が正解?
このトラブルはシステムの復元で対処したが、もし正常にLive Writerが動作しているパソコンでやる場合は復元ポイントを設定してからやるといい。
そんな訳でVistaは実験を中断中。 
(3)Windows XP SP2のUSBメモリから起動
フォルダー内のWindows Live Writer Portableをダブルクリック 
Windows Live Writer Portableのロゴが起動 
初めて時は 
が出るので、設定する。(Bloggerは○ブログを持っているにチェック)
設定後のLive Writer画面 
(4)同じUSBメモリの別フォルダにWindows Live Writer Portableを作り、(3)とは違うブログを設定をして起動したら、正常に動作した。 
(5)バーチャルマシンVMware PlayerのWindows XP SP2のデスクトップにあるWindows Live Writer Portableを起動。このバーチャルマシンには普通のLive Writerはインストールしていないが、動作上必要な.net framework2.0をインストールしてから行った。 
(6)メモ
・Windows Live Writerが動作する環境では使用可能
・起動しなくなったLive Writerの代わりにこのWindows Live Writer Portableを適当なフォルダに入れて起動させると、Live Writerが使えるようになる可能性大(他で確認予定)
・Vistaは他の情報待ち
・USBメモリをノートに移動し、二つのフォルダにあるWindows Live Writer Portableを起動している内にまた次のメーッセージが出た。今度は「いいえ」を選択すると、設定通りのLive Writerになった。一つのUSBメモリに一つのWindows Live Writer Portableではこういったトラブルが起きないのかも知れない。同じパソコンでも違うUSBポートならOK? 
・もし、使っている途中で、こんなのが出てきたら、設定が消えた証拠。再設定するしかない。 
・USBメモリでのWindows Live Writer Portable起動時間は10秒程度。
※関連ページ
・VMware Playerの使い方
Windows Live Writer Portable使用記
2009年12月17日木曜日
投稿者
Owl
時刻:
12/17/2009
0
コメント
![]()
Windows ムービーメーカーで作成したムービー(wmv)をFlash(swf)変換
2009年9月20日日曜日Windows ムービーメーカーで作成したムービーをFLASHのswfに変換するにはBatchDOO!がいい。
方法は変換対象ファイルを下図の枠にドロップし「おまかせ」で「YouTubeアップロード向け」、「ファイル形式」を「SWF」に変更、そして「Go!」を押すと変換元と同じフォルダーに保存される。
ムービーメーカーで作成した「札幌のラベンダー」のスライドショー
2009年9月2日水曜日HIDE-G SCENARIO IIの静止画像書き出し機能で動画を作成すには
2009年8月4日火曜日新バージョンからFLASH書き出し機能が無くなったので、ウェブで使うには何らかの方法で、動画形式にしてやる必要があります。ここではフレームごとを静止画像として書き出したあと、フリーソフトJPG2AVIでWMVファイルに変換して見ます。
(1)HIDE-G SCENARIO Ⅱを起動したら、「新規作成」をクリック、「おまかせシナリオ」のまま「実行」をクリック 
(2)ウィザードで必要事項の選択と入力をしたら「実行」をクリック 
(3)「OK」をクリック 
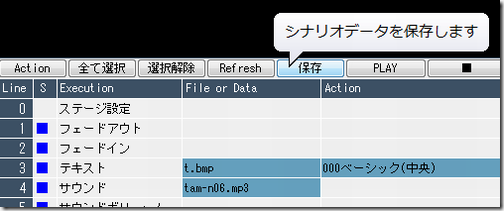
(4)「保存」をクリック 
「OK」をクリック 
(5)「メニュー表示」をクリック 
(6)「メニュー選択画面」で「フレーム静止画像を作成する(動画・Flash用)を選択して「実行」をクリック 
(7)実行許可の確認」で「はい」をクリック「 
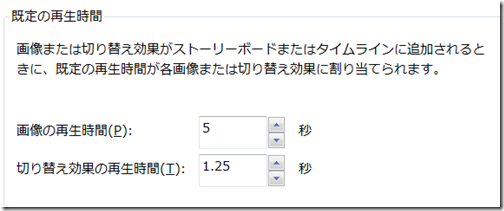
(8)「静止画像生成の設定」で必要事項の選択と入力をしたら「実行」をクリック
※保存先フォルダーは予め作成しておく 
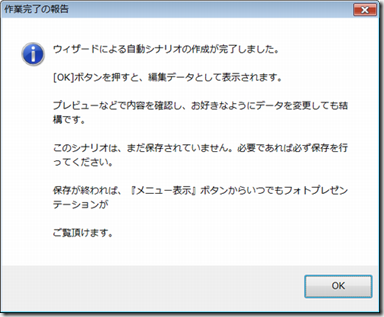
(9)再生が終了したら、「完了の報告」で「OK」をクリック 

(10)「保存フォルダー」の中身を確認 

(11)「JPG2AVI」を起動したら、フォルダーアイコンをクリックし、HIGE-Gで作成した静止画像フォルダーを選択する 
(12)「W」アイコンをクリック 
(13)「再生ボタン」をクリック 
(14)保存フォルダー、ファイル名を確認したら「保存」をクリック 
(15)「WMVのエンコ設定」でサイズ設定とエンコードを設定を行う。
ここではバージョン設定をV7にWMVを16.640X480(1M)にした。 
(16)作成中 
作成が終ったら「OK」をクリック 
(17)Enc.wmvをダブルクリックして動画の再生を行なう 
下図はWindows Media Playerで再生しているところ 
(18)ブログ等にアップロード
※関連ページ
・Vector:JPG2AVI (Windows95/98/Me / 画像&サウンド) - ソフトの詳細
・HIDE-G Scenario Ⅱ Ver.4.1.0.1のダウンロードサイト
Photo Flash Maker Freeでスライドショー
2009年7月15日水曜日先ずPhoto Flash Maker フリー版をこのサイトからダウンロードし、インストールします。
Photo Flash Maker フリー版を起動すると、スライドショー ウィザードが現れ、「画像を追加→テンプレートを追加→公開や共有」の順番でFlashスライドショーが出来る仕組みになっていますが、ここではスライド ウィザードを使わない方法で解説します。 
(1)スライド ショーに使う画像を一つのフォルダにまとめ、Picasa3などで画像編集をする
(2)「エクスプローラ」よりスライド ショーに使う画像をダブルクリックし、下のペインに入れる


(3)切り替え効果をクリック 
デフォルトでは切り替え効果がランダム、切り替え時間が2秒なので、これ以外にしたい場合は変更する
(例)1枚目の切り替え効果を「〔02〕左上隅からワイプ」を選択し、時間を何れも3秒し、「選択画像に適用」をクリックすると 
切り替えのアイコンと秒数が変化する 
下図は5枚の画像にそれぞれ適用した所 
(4)プロパティをクリック
・タイトル:画像のタイトル (オプション設定によりFLASHで表示される)
・説明:画像の説明文 (FLASHには表示されない)
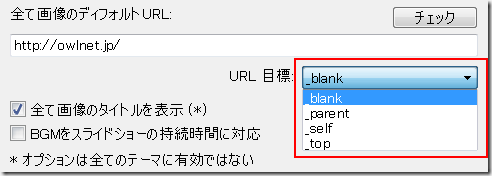
・URL:FLASHスライドショーのとき画像をクリックした時のリンク先
・有効性チェック:URLのアドレスが有効かどうかのチェック
・選択画像に適用:入力したプロパティを適用する時にクリック
・全て適用:入力したプロパティを全ての画像に適用するとき 
※プロパティのタイトルは「環境設定/オプション」で「全て画像のタイトルを表示」にチェックを入れると 
このように表示される 
※URL目標はリンクをクリックした時、ウィンドウの開き方のこと、htmlのソースでtarget=_blankなど。 
※画像のオプションで「シーンにフィット」は画像のサイズがFLASHサイズより大きく、横縦比が1.33で無い場合、オリジナルの比が保たれたまま、縮小される。

「シーンを満たす」を選択すると 
FLASHサイズの比にトリミングされ、画面一杯に縮小される。 
(5) テーマをクリック
ここでアルバムタイトル、FLASHの幅・高さ、背景色、フレームレート、テーマを設定 
※「アルバム タイトル」はファイル名に使われるのと
htmlのムービー タイトルに使用される。 
※幅・高さは800X600,640X480,320X240など
※フレーム レートは24,18など
※バックグランド色(背景色)はテーマに合わせて選択
※テーマは黒、ページ、紙、白、スタンプ、ポイント、ピクセルなど57種類 
※テーマの飾り付けは飾りなし、カメラ、円周、赤い心、直線、飛躍直線、落ちる雪、矢印、落ちる葉、ギフト、星から選択 
下図は「01.黒」と「カメラ」のとき 
(6)編集をクリック 
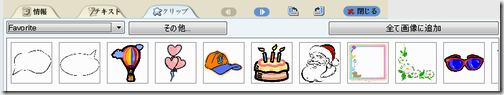
必要に応じて文字を追加

マクロ文字の種類(自動で画像に文字が挿入される) 
クリップの追加(「その他」でパソコン内の画像を選択可能) 
(7)作成をクリック
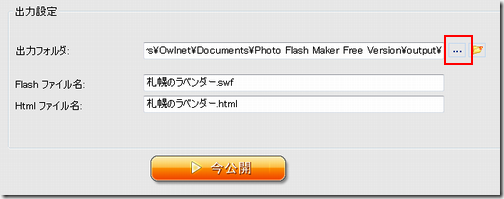
出力オプションの選択 
出力フォルダの選択 
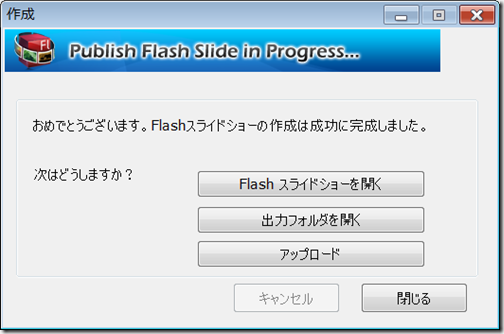
「今公開」をクリックし、次の画面になったら「Flashスライド ショーを開く」をクリックすると今作成したFlashスライド ショーが表示される。 
(8)Google Blogger挿入例
作成したswfファイルをGoogle Sitesにアップし、FLASHファイル名を絶対パスに変更。また必要に応じてFLASHのサイズを変更する。
そして変更したコードをBloggerの「HTMLの編集」に貼り付ける。 
※上図のタグは札幌のラベンダー.htmlのソースを利用
※Google Sitesは日本語ファイル名でOK