先ずPhoto Flash Maker フリー版をこのサイトからダウンロードし、インストールします。
Photo Flash Maker フリー版を起動すると、スライドショー ウィザードが現れ、「画像を追加→テンプレートを追加→公開や共有」の順番でFlashスライドショーが出来る仕組みになっていますが、ここではスライド ウィザードを使わない方法で解説します。 
(1)スライド ショーに使う画像を一つのフォルダにまとめ、Picasa3などで画像編集をする
(2)「エクスプローラ」よりスライド ショーに使う画像をダブルクリックし、下のペインに入れる


(3)切り替え効果をクリック 
デフォルトでは切り替え効果がランダム、切り替え時間が2秒なので、これ以外にしたい場合は変更する
(例)1枚目の切り替え効果を「〔02〕左上隅からワイプ」を選択し、時間を何れも3秒し、「選択画像に適用」をクリックすると 
切り替えのアイコンと秒数が変化する 
下図は5枚の画像にそれぞれ適用した所 
(4)プロパティをクリック
・タイトル:画像のタイトル (オプション設定によりFLASHで表示される)
・説明:画像の説明文 (FLASHには表示されない)
・URL:FLASHスライドショーのとき画像をクリックした時のリンク先
・有効性チェック:URLのアドレスが有効かどうかのチェック
・選択画像に適用:入力したプロパティを適用する時にクリック
・全て適用:入力したプロパティを全ての画像に適用するとき 
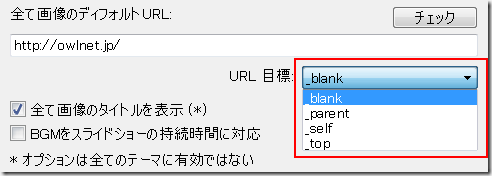
※プロパティのタイトルは「環境設定/オプション」で「全て画像のタイトルを表示」にチェックを入れると 
このように表示される 
※URL目標はリンクをクリックした時、ウィンドウの開き方のこと、htmlのソースでtarget=_blankなど。 
※画像のオプションで「シーンにフィット」は画像のサイズがFLASHサイズより大きく、横縦比が1.33で無い場合、オリジナルの比が保たれたまま、縮小される。

「シーンを満たす」を選択すると 
FLASHサイズの比にトリミングされ、画面一杯に縮小される。 
(5) テーマをクリック
ここでアルバムタイトル、FLASHの幅・高さ、背景色、フレームレート、テーマを設定 
※「アルバム タイトル」はファイル名に使われるのと
htmlのムービー タイトルに使用される。 
※幅・高さは800X600,640X480,320X240など
※フレーム レートは24,18など
※バックグランド色(背景色)はテーマに合わせて選択
※テーマは黒、ページ、紙、白、スタンプ、ポイント、ピクセルなど57種類 
※テーマの飾り付けは飾りなし、カメラ、円周、赤い心、直線、飛躍直線、落ちる雪、矢印、落ちる葉、ギフト、星から選択 
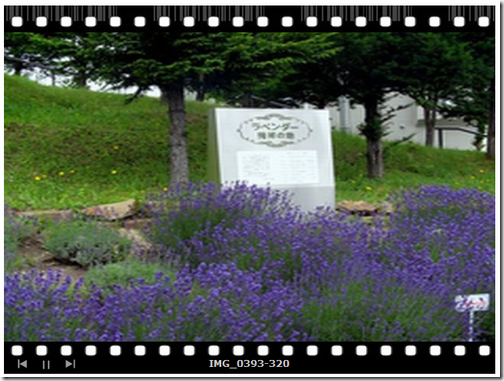
下図は「01.黒」と「カメラ」のとき 
(6)編集をクリック 
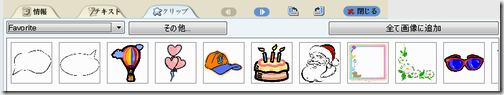
必要に応じて文字を追加

マクロ文字の種類(自動で画像に文字が挿入される) 
クリップの追加(「その他」でパソコン内の画像を選択可能) 
(7)作成をクリック
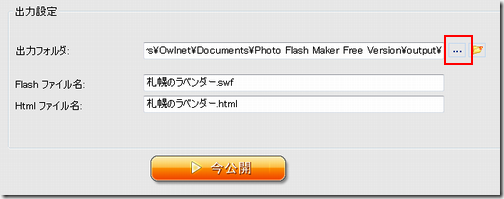
出力オプションの選択 
出力フォルダの選択 
「今公開」をクリックし、次の画面になったら「Flashスライド ショーを開く」をクリックすると今作成したFlashスライド ショーが表示される。 
(8)Google Blogger挿入例
作成したswfファイルをGoogle Sitesにアップし、FLASHファイル名を絶対パスに変更。また必要に応じてFLASHのサイズを変更する。
そして変更したコードをBloggerの「HTMLの編集」に貼り付ける。 
※上図のタグは札幌のラベンダー.htmlのソースを利用
※Google Sitesは日本語ファイル名でOK
Photo Flash Maker Freeでスライドショー
2009年7月15日水曜日
登録:
投稿 (Atom)









